Ca y est, vous avez acheté votre carte Arduino (ici une R3). Vous voulez démarrez. Mais par où commencer ? Heureusement pour vous, c’est plus simple qu’il y a quelques années. On dispose maintenant d’un éditeur en ligne et on peut même simuler le montage en ligne. C’est parti !
Etape 1: simuler le montage
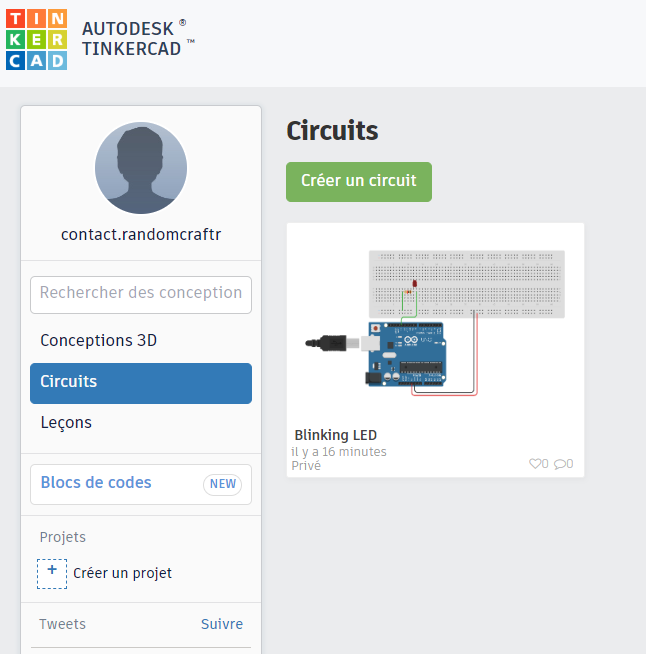
Pour simuler un montage électronique, vous pouvez utiliser Tinkercad à l’adresse https://www.tinkercad.com/. Après avoir créé un compte, choisissez le mode Circuits dans le menu à gauche.

Vous avez alors accès à une liste de composants à assembler et relier. J’ai relié une carte Arduino R3 à une LED avec une résistance pour limiter le courant dans la LED et la protéger. Le circuit est accessible ici https://www.tinkercad.com/things/jZG4mPUH8bq-blinking-led/editel ou dans l’aperçu ci-dessous.
Etape 2: éditer le code
Pour que votre montage fonctionne, il faut programmer le comportement de l’Arduino. On va donc rentrer quelques lignes de code dans l’interface via le bouton Code. Dans ce cas, ce sont les lignes suivantes, accessibles depuis l’interface précédente.
void setup()
{
pinMode(13, OUTPUT);
}
void loop()
{
digitalWrite(13, HIGH);
delay(500); // Wait for 500 millisecond(s)
digitalWrite(13, LOW);
delay(500); // Wait for 500 millisecond(s)
}Ce code initialise l’Arduino en réglant la sortie 13 sur laquelle la LED est branchée en mode SORTIE. On ne souhaite pas mesurer cette entrée, on souhaite commander son état. Ensuite, la méthode loop() sera exécutée tant que l’Arduino sera branché et fera successivement allumer et éteindre la LED. Pour vérifier que le montage fonctionne, on clique sur « Démarrer la simulation ». On voit alors la LED s’allumer et s’éteindre à chaque seconde. Notre montage fonctionne, on peut donc le réaliser physiquement
Etape 3: réaliser le montage
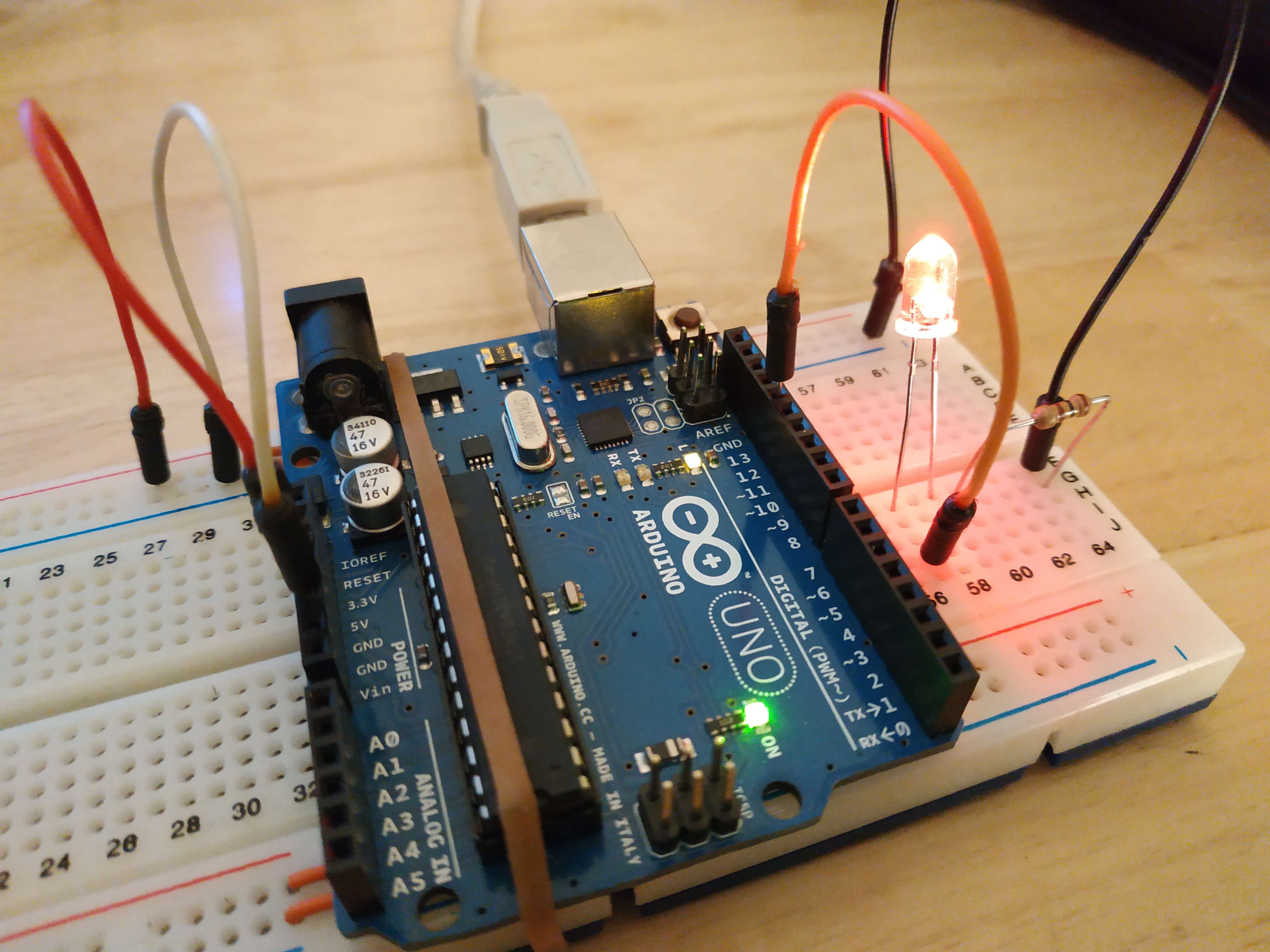
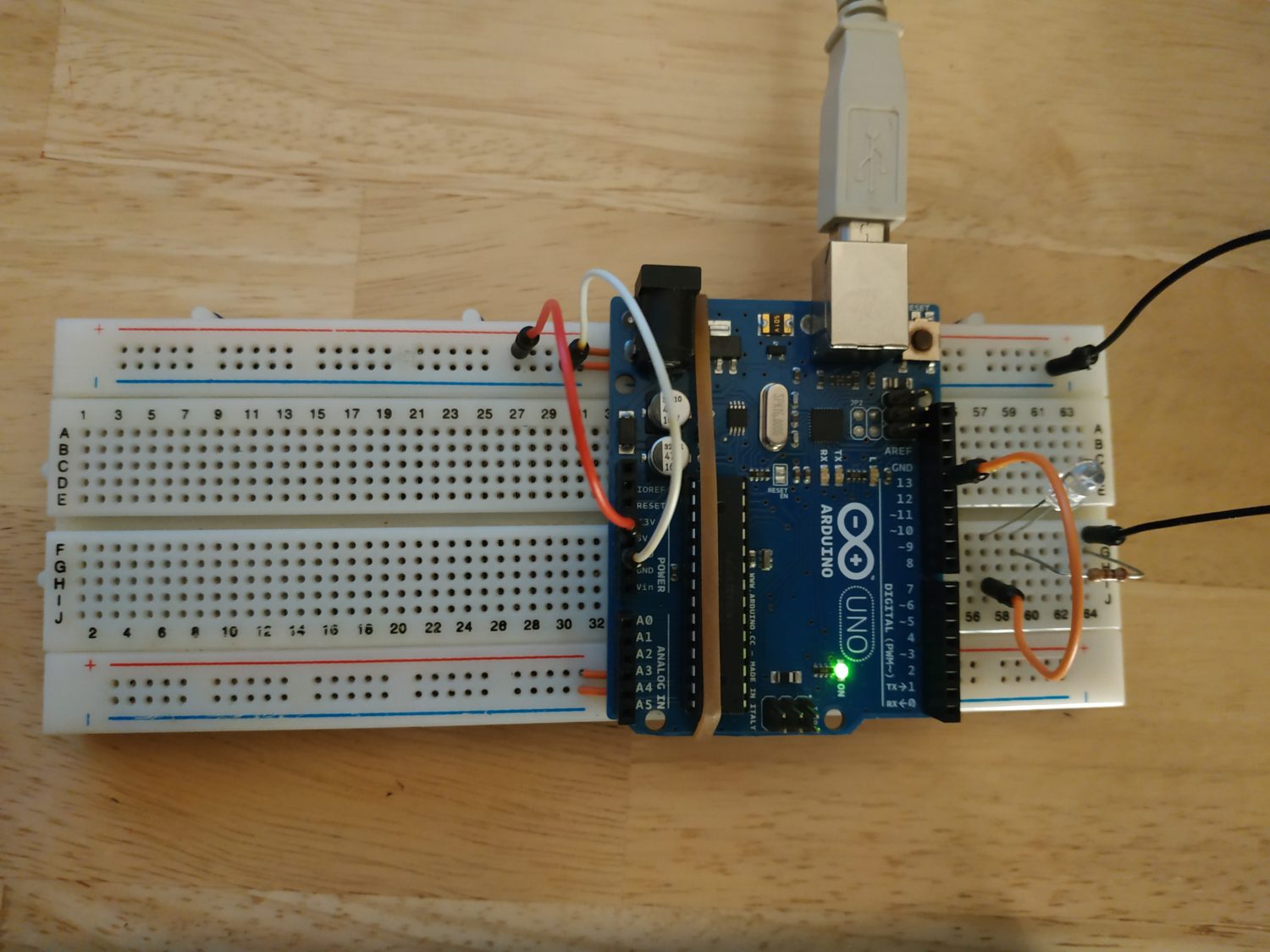
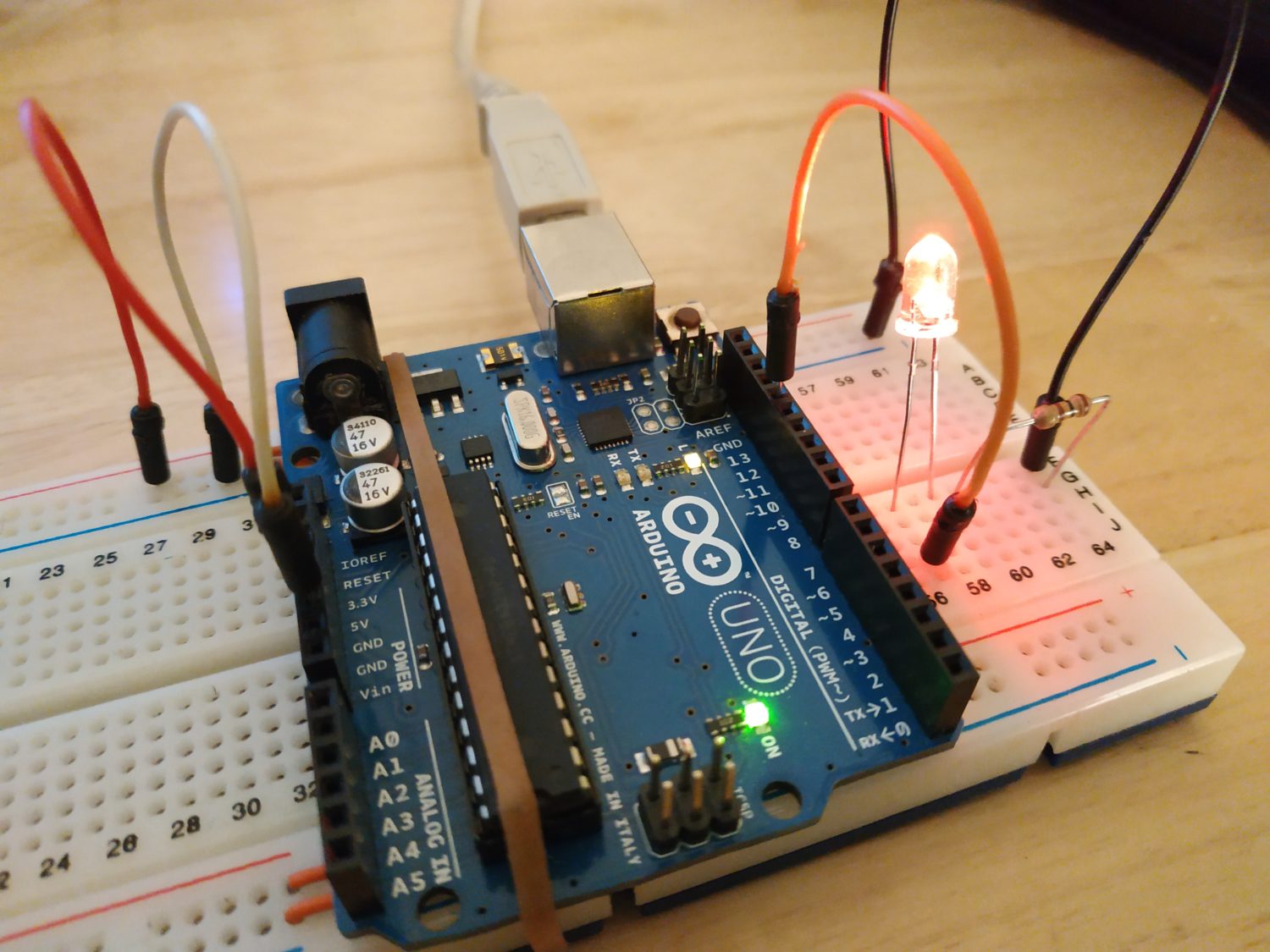
On passe maintenant au concret. On réalise le montage en suivant l’exemple du câblage réalisé dans l’interface.

Etape 4: charger le programme dans l’Arduino
Le montage est prêt, il faut maintenant charger notre programme dans la carte Arduino pour qu’il exécute le comportement prévu. Malheureusement, on ne peut pas réaliser cette étape depuis Tinkercad. Mais un autre outil en ligne le permet. On crée un compte sur https://create.arduino.cc et on choisit Arduino Web Editor. On arrive alors sur une interface qui ressemble à un éditeur de texte mais dédié à l’écriture de programme Arduino. Dans « Sketchbook », choisir « New Sketch » et reproduisez les quelques lignes de code à l’identique. Assurez vous que votre arduino est branché à votre ordinateur et cliquez sur la flèche qui pointe à droite et qui mentionne « Upload and Save ».

Votre Arduino va clignoter un instant et ensuite se mettre à exécuter le code, ce qui résultera en un clignotement de la LED.

Etape 5: corriger les erreurs
Catastrophe, votre Arduino ne clignote pas ! Pas de panique, les erreurs les plus courantes sont:
- Le câblage: un fil n’est pas relié au bon endroit –> vérifiez les numéros des sorties sur la carte Arduino, vous devez utiliser la 13 pour ce montage.
- L’alimentation: votre montage n’est pas alimenté. Vérifiez bien que les sorties GND et 5V de votre Arduino sont reliées à votre LED via votre plaque de prototypage.
- Le chargement du programme: le programme ne s’est pas chargé. Cela arrive quand on débranche l’Arduino de son câble USB tandis que l’éditeur est ouvert. Refermez l’éditeur, rebranchez l’Arduino et réouvrez l’éditeur pour charger à nouveau le programme.
- La LED: vous n’avez pas mis la bonne résistance, elle a grillée, remplacez là. Ou bien vous l’avez monté à l’envers, la LED est un composant polarisé, inversez les connections de la LED.
- Aucune de ces solutions n’a fonctionné ? Rendez vous directement sur http://forum.arduino.cc pour poser votre question. Une grande communauté pourra répondre à vos interrogations.